Some call it pixel art, a chosen few may call it index painting. Ether way there are some cool tricks to painting with pixels.
This tutorial was originally made by the video game artist Dan Fessler. You can read the original tutorial here.
First of all you need to have Photoshop installed, I think this technique works with all versions of the program.
Download this Dither Pattern made by Dan Fessler
If you want to make a Game Boy Classic type of pixel art, download this gradient.
When you download either files, just double click the pattern/gradient to install it to photoshop. Even if it does not look like anything happened, it should be installed.
If you want to see how it works; you can start off with a small rectangular selection then add a gradient adjustment layer.
Instead if your painting skills are not up to par and you just want to make something pixelated, you can use this cute cat picture I found. If you have a picture already, shrink it down to under 500 pixels (if it is not already). It is best if it is small because hi res TVs did not exist in the Super Nintendo and Game Boy Classic age. If it is small, you can see the pixelation more clearly.
Assuming you do not have a picture already, copy, create a new document then paste the kitty picture to Photoshop.
Now add these adjustment layers in order: a gradient map, posterize, black and white and lastly the pattern with the Dither Name "Dither_25/50/75_Less". I think this one works best. It looks like the pattern fill icon in the picture below.
Optionally you can add a levels and curves adjustment layer then click on the auto button. It made the kitty's eyes stand out.
When you are done, it should look like this. ↓
If you want to paint with indexed colors, select the eyedropper tool and change the sample pull down menu then change it to "Current and Below". This way you will not select the colors of the final output but the hues that make the colors.
Also if you think about it, is pixel art the new age pointillism?
Derp Tutorials
A tutorial blog that keeps out the fluff and straight to the point with lots of pictures. Sometimes a video tutorial as well
Sunday, November 23, 2014
Thursday, November 13, 2014
Audio Ducking/Sidechaining in Adobe Audition
Have you ever seen a movie where the music overpowers the dialog and you do not know what the actors are saying? I am sure that has happened from time to time.
I am going to show you how they should have done it with Adobe Audition.
Some say it is audio ducking or or side-chaining. Toe - may - toe, toe - mah - toe right?
Free Stock Music
Voice Clips from Movies
I provided a couple of links if you do not have any equipment. If you were to use the links, for voice clips, try downloading something with no background music already in it.
Launch Adobe Audition (I am using the CC version, I believe this works for CS6 as well).
Create a New Multi-track Session
Then add two mono audio track sessions (preferably. If you are doing stereo; let me know if the tutorial does not work. I will change it.)
Import the two audio files. Assuming one is a music track and the other is a voice track. Name the tracks "music" and "voice".
Now the fun part.
Go to the "Mixer" tab in the main window.
Then click on the triangle in the FX panel in the music, select amplitude and compression, then click on dynamics processing.
I am going to show you how they should have done it with Adobe Audition.
Some say it is audio ducking or or side-chaining. Toe - may - toe, toe - mah - toe right?
Free Stock Music
Voice Clips from Movies
I provided a couple of links if you do not have any equipment. If you were to use the links, for voice clips, try downloading something with no background music already in it.
Launch Adobe Audition (I am using the CC version, I believe this works for CS6 as well).
Create a New Multi-track Session
Then add two mono audio track sessions (preferably. If you are doing stereo; let me know if the tutorial does not work. I will change it.)
Import the two audio files. Assuming one is a music track and the other is a voice track. Name the tracks "music" and "voice".
Now the fun part.
Go to the "Mixer" tab in the main window.
Then click on the triangle in the FX panel in the music, select amplitude and compression, then click on dynamics processing.
A window will pop up with a straight blue line, there is a white dot in the middle of the line. Try to line the middle dot to -40db on input and output. (horizontal is input levels, vertical is output). The last dot that is in the upper right hand corner, drag it down to make it parallel with the middle dot.
Now lastly, go to the voice track and highlight over the send menu (by default the tooltip will way "Send: None"). Select Side Chain, Create then Dynamics Processing.
At this point, you are done. If it works, the music will quiet down when the voice comes in.
Saturday, November 1, 2014
How to have Different/Extended Desktop Wallpapers on Multiple Monitors
The concept is very simple, let us say you wanted to have two different pictures on both monitors. The way to go about it is this:
For example, the monitors we will use is 1920px by 1080 px. The two monitors are right next to each other. Any fancy monitors that are stacked on top of each other have the same idea as this tutorial.
Let us use these two pictures, both are 1920X1080.
Save these pictures and open them in your favorite picture editor. Let us do Microsoft Paint (or the mac equivalent). Then close them out.
As soon as Paint loads, click on the re-size button.
Click on the 'pixels' radio button.
Un-check maintain aspect ratio.
Now I will do the math for you, 1920 times two is 3840. Enter in 3840 into horizontal. Now save the blank picture where you want to keep the final product in a folder you created for the picture.
Since you opened up the two pictures you want to make into a wallpaper in Paint, open up the first one then do CTRL+A to select everything. Then CTRL+C to copy it.
Open up your wallpaper canvas that we created then do CTRL+V to paste it. Use your mouse and the arrow keys to fine tune its position. Clicking outside the pasted picture will commit its position. If it is wrong, CTRL+Z then CTRL+V to try again.
Do the same thing with the other picture but this time before you paste it, zoom into the upper right corner of the first picture; then do CTRL+V. Use your mouse to move the selection around then use the arrow keys to perfect it. Make sure there is no white space between the pictures.
Save your new wallpaper.
Right click on the desktop then click on personalize.
Now click on Picture Position and select Tile.
Now this operates by folder location and not file location so you can rotate pictures around. Find the folder you created for the picture and select it. When you open it up, it should fade the old background into the new one. Click on save changes and now your monitors should look like this when you are done.
For example, the monitors we will use is 1920px by 1080 px. The two monitors are right next to each other. Any fancy monitors that are stacked on top of each other have the same idea as this tutorial.
Let us use these two pictures, both are 1920X1080.
Save these pictures and open them in your favorite picture editor. Let us do Microsoft Paint (or the mac equivalent). Then close them out.
As soon as Paint loads, click on the re-size button.
Click on the 'pixels' radio button.
Un-check maintain aspect ratio.
Now I will do the math for you, 1920 times two is 3840. Enter in 3840 into horizontal. Now save the blank picture where you want to keep the final product in a folder you created for the picture.
Since you opened up the two pictures you want to make into a wallpaper in Paint, open up the first one then do CTRL+A to select everything. Then CTRL+C to copy it.
Open up your wallpaper canvas that we created then do CTRL+V to paste it. Use your mouse and the arrow keys to fine tune its position. Clicking outside the pasted picture will commit its position. If it is wrong, CTRL+Z then CTRL+V to try again.
Do the same thing with the other picture but this time before you paste it, zoom into the upper right corner of the first picture; then do CTRL+V. Use your mouse to move the selection around then use the arrow keys to perfect it. Make sure there is no white space between the pictures.
Save your new wallpaper.
Right click on the desktop then click on personalize.
Click on desktop background.
Now click on Picture Position and select Tile.
Now this operates by folder location and not file location so you can rotate pictures around. Find the folder you created for the picture and select it. When you open it up, it should fade the old background into the new one. Click on save changes and now your monitors should look like this when you are done.
Wednesday, October 22, 2014
How to Get a PS4 controller to Work with Windows 7
I have wanted to use the PS4 controller on the PC, well there is a way. Now you can too!
Look! Antonio Banderes is enjoying his PS4 Controller on the PC.
Look! Antonio Banderes is enjoying his PS4 Controller on the PC.
Download these programs first, if the program says it is already installed; then you are fine.
This helps you run PC games and does not crash the game you are running.
This helps the last program to run efficiently and enables it to 'talk' to the PS4 controller.
Without this, you will not be able to run the program by itself.
Of course, the drivers just to get the controller working is needed.
Now download DS4Windows. It helps to have this program because since Sony is not a part of Microsoft. You would need to trick your computer to think a PS4 controller is a Xbox controller.
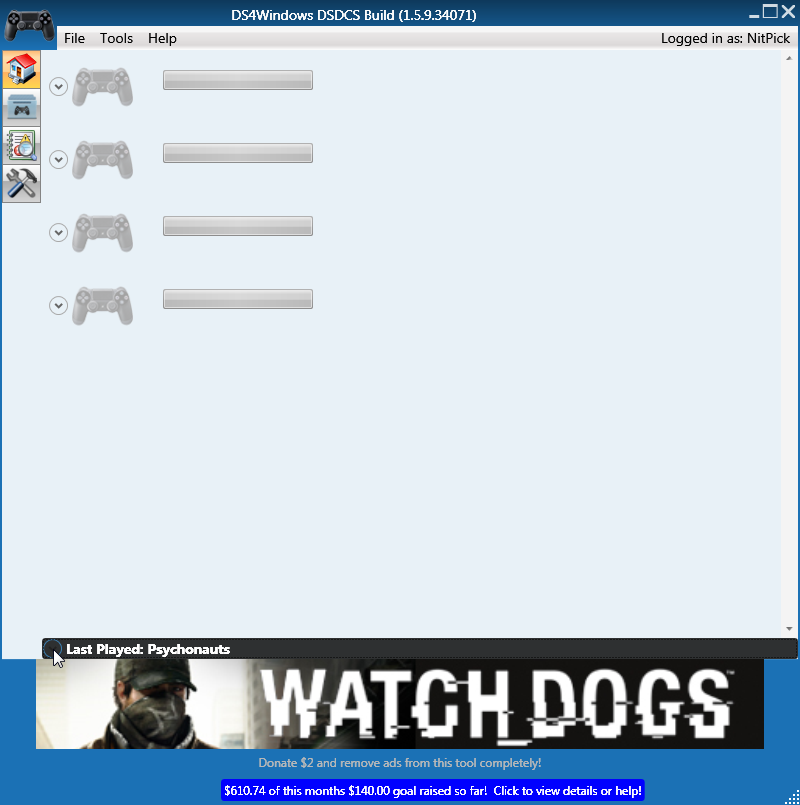
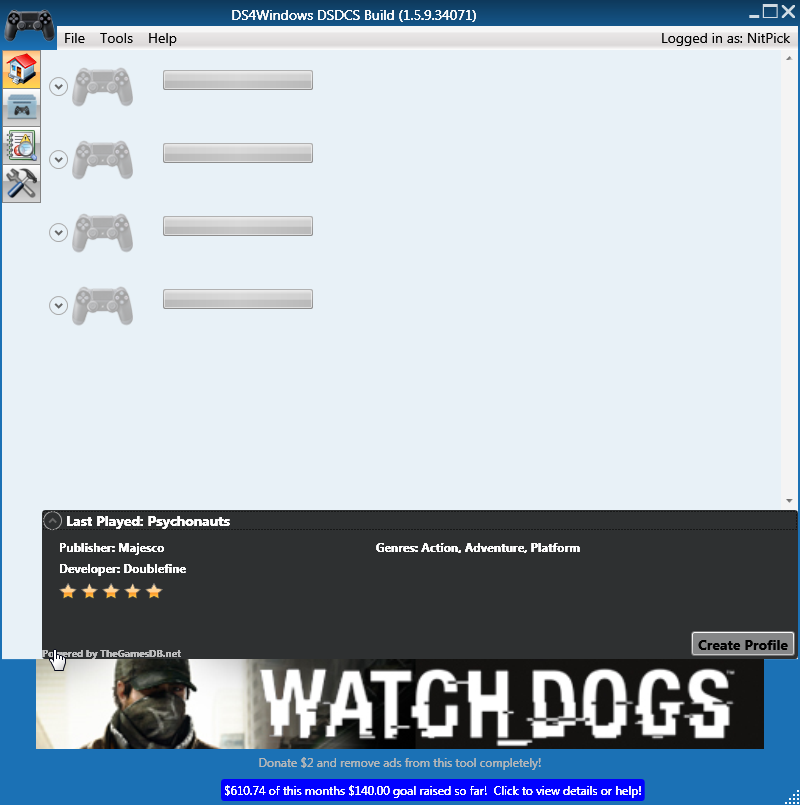
When the program loads up, four gray controllers show up similar to the picture above.
Now when you plug in your PS4 via the micro USB Cable to USB. The top controller will be colored in.
At this point, you are good to go!
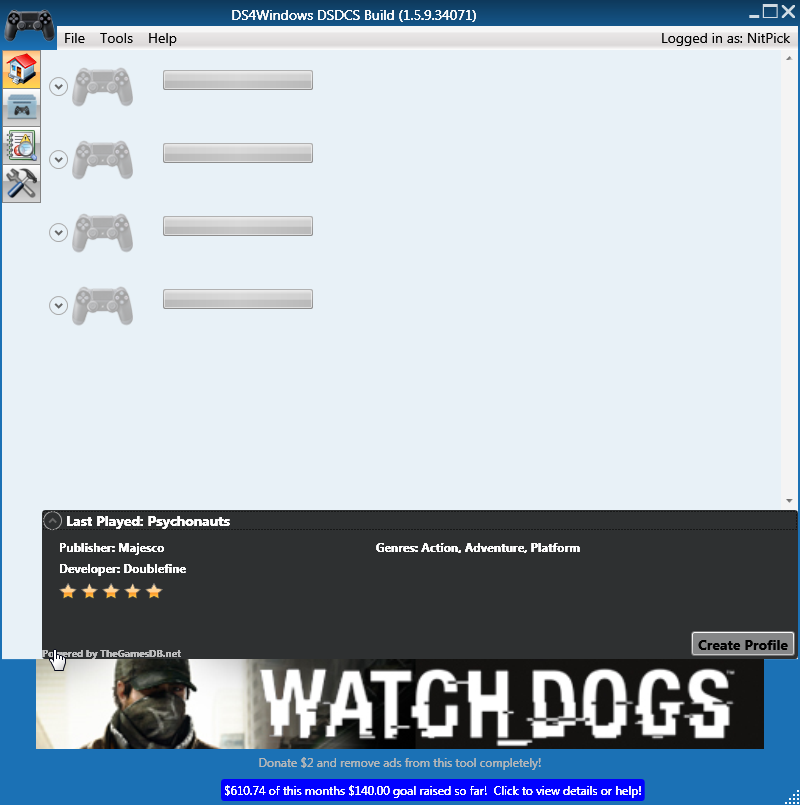
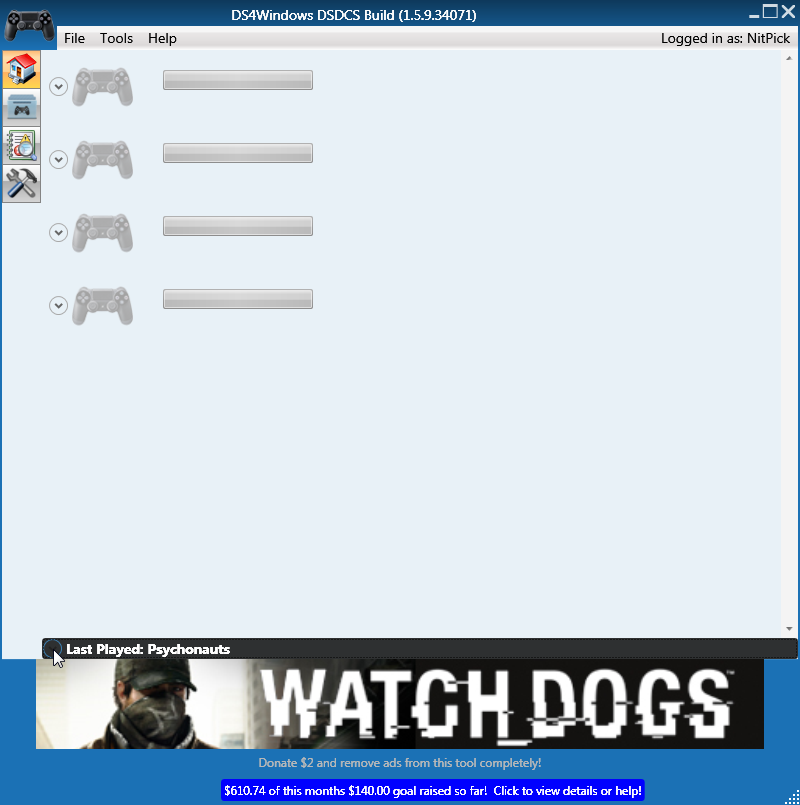
Not all games have controller support, to fix it, with DS4Windows open, launch the game that does not have controller support. Then close it. At the bottom above the advertisement is "Last Played" if this shows the game you launched; click on the arrow before "Last Played".


Now click on a button or joystick to bind it to your liking
Possible Problems or Error Message Answers
At this point, you are good to go!
Not all games have controller support, to fix it, with DS4Windows open, launch the game that does not have controller support. Then close it. At the bottom above the advertisement is "Last Played" if this shows the game you launched; click on the arrow before "Last Played".

It opens up a window, click on create profile.

Now click on a button or joystick to bind it to your liking
Happy Gaming!
Possible Problems or Error Message Answers
What error message 522 means is the servers are overloading, it's nothing you did. More and more people are trying this.
Tuesday, September 30, 2014
How to Create DDS Pictures with Perfect Alpha
The exe will automatically place the plugins into Photoshop so you do not have to worry about where to put them.
DDS files are video game textures, but how to get one with a perfect alpha is the real trick.
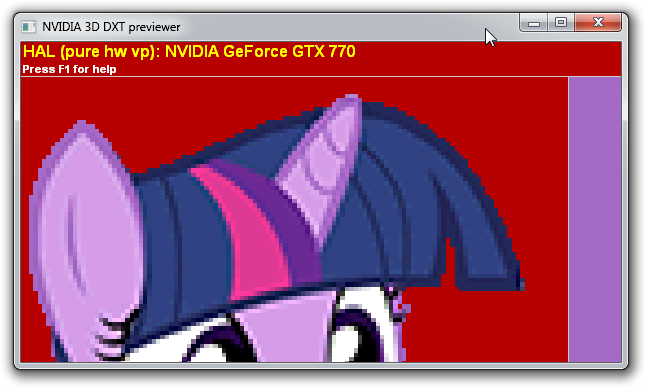
Let us use this picture of Twilight Sparkle. You can use a different picture if you like. Download and save it. Since this picture has an alpha already, copy pasting the image will not work as the alpha will show up black.
Open the picture in Photoshop (I am using CC)
Use the eyedropper to sample the ink-lines on her body.
Create a solid color adjustment layer behind Twilight.
It is best to not use the paint bucket tool to fill the same layer as Twilight or a separate layer. I find it works best if you keep the layer with Twilight transparent and a solid color adjustment layer separate. If you use the solid color adjustment layer, you will not have to use the paint bucket over and over again if you need to expand the canvas.
Select crop then change it to an image size that is the power of two. Most video game programs like textures that are the power of two. So common texture sizes are 256X256px and 512X512px. So lets do 256X256px.
Fit Twilight in the crop box and commit the change. If you have Photoshop CC, selecting the W x H Resolution will constrain the crop box to that shape. CS6 or later, you may need to hold Ctrl+Shift+Left Click to constrain it to that shape. (I forget if that is right, comment if I am wrong.)
With the Twilight layer selected, control click the layer icon. A marquee (marching ants) will trace around Twilight.
Go to channels, click on save selection as a channel.
Check out how you did by trying to save it as a dds file. Choose where to save it now, you can overwrite it later if you are not happy with the results.
Click on the "Preview Options" button.
Click on "Background Color".
Select a bright, vivid color like red. You can make the background black but not white. White will just make it hard to see the edges of the texture you are trying to save. Click OK.
Click on the pull down menu button then select "DXT3 ARGB 8bpp | explicit alpha"*
Then click on 3D Preview.
In four rows of two, example pictures show what the picture will look like in different graphics settings. You will often get two pictures without alpha. Do not worry about it.
Holding down left click while moving the mouse will twist and rotate the pictures around, holding the middle mouse button down (not rolling down) will zoom in by sliding the mouse forward or zooming out by sliding the mouse back. Holding down right click will move the pictures around. Try zooming into the bottom right picture.
↑Left click and moving mouse↑
↑Middle click and moving mouse↑
↑Right click and moving mouse↑
If you are happy with the results, close the preview window then save it.
Now you are done if we only want the result in the bottom left. I have not figured out how to get the textures with no alpha to be transparent. If you happen to know how to get those to have an alpha, leave a comment below.
You can go to the next level by making it perfect. If you look at the picture second from the top left, next to the picture with no alpha, you can see bright purple edges on Twilight's mane and tail. To fix that, follow the steps below. ↓
Control click the Twilight layer icon.
Go to the select menu > modify > expand, then type in 1.
With the brush tool, alt click the ink lines on Twilight's mane.
Create a new layer between the solid color adjustment layer and Twilight. Brush the outer transparent edges along Twilight's mane and tail.
Do a 3D Preview again then zoom into the second from the top left corner image. Now the edges of Twilight's mane and tail have now have dark purple edges. If anyone knows a faster way to do this, let me know in the comments.
↑Before↑
↑After↑
Subscribe to:
Posts (Atom)



































_2014-09-30_21-37-00.png)


_2014-09-30_21-48-38.png)
_2014-09-30_21-39-45.png)